Vývojové prostredie pre WEB v Ubuntu (LAMP)

V nasledujúcom článku si nakonfigurujeme prostredie na vývoj WEBu v takzvanom LAMP (Linux, Apache, MySQL, PHP) prostredí.
Už pred pár dňami, keď som písal príspevok o tvorbe jednoduchej CAPTCHA v PHP > link < mi došlo, že to nebude posledný článok, v ktorom bude potrebný WEB server s podporou PHP. Jednoduchú HTML stránku s použitím JavaScriptu a CSS je možné napísať v čomkoľvek (aj poznámkovom bloku), no akonáhle je potrebný aj PHP kód narážame na problém. Samotný kód je síce možné napísať aj v poznámkovom bloku, no s jeho otestovaním sa bez PHP interpreta nepohneme. Preto skôr, ako budem pokračovať v ďalších príspevkoch vyžadujúcich použitie PHP, si vhodné prostredie vytvoríme. V tomto článku si vytvoríme vývojové prostredie v Linuxe (resp. Ubuntu) a v niektorom z nasledujúcich článkov aj Windows.Ako už z názvu vyplýva, budeme okrem Linuxu potrebovať aj Apache server, MySQL databázu a PHP interpretera. Keďže hovoríme o vývojovom prostredí, tak okrem nich bude potrebný aj nejaký vhodný editor kódu (resp. vhodné IDE), prípadne nástroj na správu databázy. Samotných editorov pre Linux existuje mnoho, ja osobne preferujem NetBeans. Odporúčam však každému vyskúšať aj ostatné (napr. Eclipse, Sublime, Atom, Brackets, …). Čo sa týka správy databázy, nainštalujeme si phpMyAdmin, ktorý používa väčšina webhostingových spoločností (aspoň podľa mojich skúseností) , čiže nebudete mať problém so správou databázy keď svoju stránku presuniete na webhosting.Dosť bolo rečí, pustime sa do toho.
Apache a PHPOtvoríme si konzolu (CTRL + ALT + T) a aktualizujeme informácie o dostupných softvérových balíčkoch.


V prípade, ak prešiel proces inštalácie balíčkov bez problémov, môžeme otvoriť webový prehliadač a navštíviť adresu http://localhost. Mala by sa vám zobraziť uvítacia obrazovka Apache servra.Stránky ktoré Apache zobrazuje sa štandardne nachádzajú v priečinku /var/www/html (v minulosti len /var/www). Pozor, hovoríme teraz o priečinku v súborom systéme, nie url adrese. Na tento priečinok máme prístup len na čítanie a jeho vlastníkom je root. Aby sme mohli s priečinkom pracovať bez nutnosti mať editor spustení pod oprávneniami roota, zmeníme vlastníctvo na užívateľa ktorého používame:
Obsah súboru nahradíme nasledujúcim:
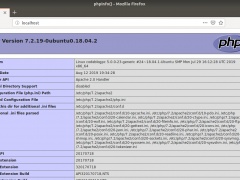
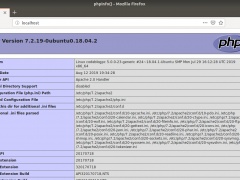
 Opätovne navštívime adresu http://localhost v prehliadači a uvidíme výpis informácii o nainštalovanom php.PHP je štandardne nastavené, aby nezobrazovalo chyby pri spracovávaní php kódu (bezpečnostné dôvody), čo je však vo vývojom prostredí nežiadúce.Z informácii o PHP inštalácii v prehliadači si skopíruje cestu ku konfiguračnému súboru („Loaded Configuration File“) (v mojom prípade/etc/php/7.2/apache2/php.ini) a otvoríme si ho v editore (ako root).
Opätovne navštívime adresu http://localhost v prehliadači a uvidíme výpis informácii o nainštalovanom php.PHP je štandardne nastavené, aby nezobrazovalo chyby pri spracovávaní php kódu (bezpečnostné dôvody), čo je však vo vývojom prostredí nežiadúce.Z informácii o PHP inštalácii v prehliadači si skopíruje cestu ku konfiguračnému súboru („Loaded Configuration File“) (v mojom prípade/etc/php/7.2/apache2/php.ini) a otvoríme si ho v editore (ako root).
MySQLPokračujeme inštaláciou balíčka MySQL servra.
phpMyAdmin

Začneme inštaláciou balíčka phpMyAdmin.
 Pre uplatnenie novej konfigurácie reštartujeme Apache. Následne by phpMyAdmin mal byť prístupný URL adrese http://localhost/phpmyadmin/.
Pre uplatnenie novej konfigurácie reštartujeme Apache. Následne by phpMyAdmin mal byť prístupný URL adrese http://localhost/phpmyadmin/.
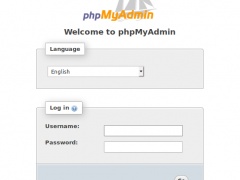
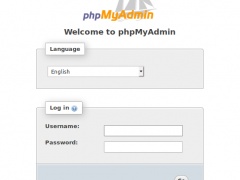
Funkčnosť si môžeme overiť prihlásením sa pod našim codeblog účtom.
NetBeans (voliteľné)NetBeans pre svoj beh vyžaduje JDK (Java Development Kit), preto začneme jeho nainštalovaním:

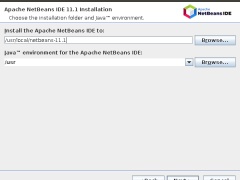
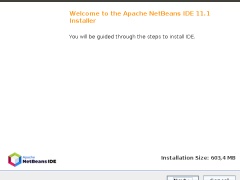
 Nainštalujeme aplikáciu inštalátorom.
Nainštalujeme aplikáciu inštalátorom.
Ďalšie odporúčané aplikácieNa záver pripájam ešte pár aplikácii, ktoré by sa vám mohli hodiť.MySQL Workbench – Nástroj na správu MySQL servra (Obdoba MS SQL Management Studio)
Diskusia
Apache a PHPOtvoríme si konzolu (CTRL + ALT + T) a aktualizujeme informácie o dostupných softvérových balíčkoch.
Zdrojový kód:
sudo apt-get update
Nainštalujeme balíčky pre Apache a PHPZdrojový kód:
sudo apt-get install apache2 php

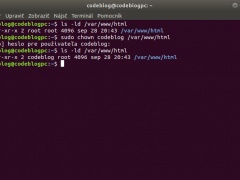
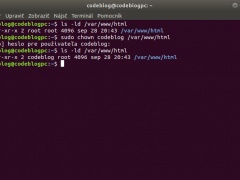
Preverenie a zmena oprávnení

Uvítacia stránka Apache2
V prípade, ak prešiel proces inštalácie balíčkov bez problémov, môžeme otvoriť webový prehliadač a navštíviť adresu http://localhost. Mala by sa vám zobraziť uvítacia obrazovka Apache servra.Stránky ktoré Apache zobrazuje sa štandardne nachádzajú v priečinku /var/www/html (v minulosti len /var/www). Pozor, hovoríme teraz o priečinku v súborom systéme, nie url adrese. Na tento priečinok máme prístup len na čítanie a jeho vlastníkom je root. Aby sme mohli s priečinkom pracovať bez nutnosti mať editor spustení pod oprávneniami roota, zmeníme vlastníctvo na užívateľa ktorého používame:
Zdrojový kód:
sudo chown <vase_konto> /var/www/html
Zmenou vlastníctva k priečinku získame neobmedzený prístup k jeho podpriečinkom (vrátane zmeny ich oprávnení). V prípade, ak je potrebné aby súbory v priečinku upravoval aj niekto iný, je vhodnejšie na oprávnenie použiť skupinu.Vojdeme do priečinka /var/www/html, zmeníme koncovku súboru index.html na .php a otvoríme v editore gedit.Zdrojový kód:
cd /var/www/html
mv index.html index.php
gedit index.php
mv index.html index.php
gedit index.php
Obsah súboru nahradíme nasledujúcim:
Zdrojový kód:
<?phpphpinfo();?>

Informácie o PHP konfigurácii
Zdrojový kód:
sudo gedit /etc/php/7.2/apache2/php.ini
S súbore vyhľadáme nastavenie display_errors (pozor, vyskytuje sa aj v komentároch) a zmeníme jeho hodnotu z Off na OnZdrojový kód:
display_errors = On
Ďalším dôležitým nastavením je error_reporting ktorý upravíme nasledovne:Zdrojový kód:
error_reporting = E_ALL
Pre uplatnenie nastavení reštartujeme Apache serviceRestart apache:Zdrojový kód:
sudo systemctl restart apache2
Na otestovanie nového nastavenia môžete otvoriť súbor /var/www/html/index.php a spraviť v ňom nejakú chybu (napríklad zmeňte phpinfo na php_info) a pri pokuse o refresh stránky http://localhost by ste mali dostať chybové hlásenie.MySQLPokračujeme inštaláciou balíčka MySQL servra.
Zdrojový kód:
sudo apt-get install mysql-server
Otvorime MySQL konzolu:Zdrojový kód:
sudo mysql
V nej si vytvoríme nové používateľské konto (napríklad menom codeblog) a pridelíme mu aj heslo. (Nezabudnúť na bodkočiarku ; )Zdrojový kód:
CREATE USER 'codeblog'@'localhost' IDENTIFIED BY 'silne_heslo';
Vytvoríme databázu pre nového používateľaZdrojový kód:
CREATE DATABASE codeblog CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
Následne mu pridelíme všetky oprávnenia na novú databázu.Zdrojový kód:
GRANT ALL ON codeblog.* TO 'codeblog'@'localhost';
Pre istotu vyvoláme refresh oprávneníZdrojový kód:
FLUSH PRIVILEGES;
Opustíme MySQL konzolu:Zdrojový kód:
quit
phpMyAdmin

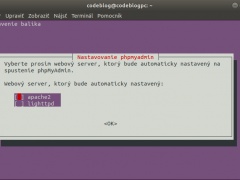
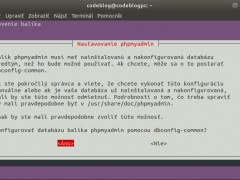
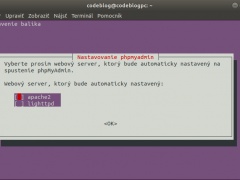
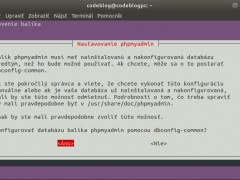
Výber webového servra

Potvrdenie konfigurácie cez dbconfig-common
Začneme inštaláciou balíčka phpMyAdmin.
Zdrojový kód:
sudo apt-get install phpmyadmin
Počas inštalácie si od vás inštalátor vyžiada doplňujúce informácie. V prvom kroku zvolíme typ WEB servra Apache2 (TAB a Enter) a potvrdíme konfiguráciu databázy pomocou dbconfig-common. Inštalátor okrem iného vytvára aj užívateľské konto phpmyadmin v databáze a vyžiada si od vás heslo, ktoré mu chcete prideliť.Balíček máme nainštalovaný, teraz si phpMyAdmin nalinkujeme na prístup cez Apache. Otvoríme si konfiguračný súbor Apache:Zdrojový kód:
sudo gedit /etc/apache2/apache2.conf
Na koniec konfiguračného súboru pridáme link na požadovanú konfiguráciu:Zdrojový kód:
Include /etc/phpmyadmin/apache.conf

Úvodná obrazovka phpMyAdmin
Funkčnosť si môžeme overiť prihlásením sa pod našim codeblog účtom.
Zdrojový kód:
sudo systemctl restart apache2
NetBeans (voliteľné)NetBeans pre svoj beh vyžaduje JDK (Java Development Kit), preto začneme jeho nainštalovaním:
Zdrojový kód:
sudo apt-get install default-jdk
Netbeans je prístupný aj z balíčkov, no odporúčam stiahnúť inštalátor najaktuálnejšej verzie z oficiálnej stránky > link <.Nastavíme oprávnenie na spustenie inštalátora.Zdrojový kód:
sudo chmod +x Apache-NetBeans-XX.X-bin-linux-x64.sh

NetBeans inštalátor

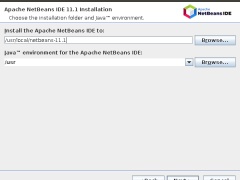
NetBeans inštalátor - výber ciest
Zdrojový kód:
sudo ./Apache-NetBeans-XX.X-bin-linux-x64.sh
Ďalšie odporúčané aplikácieNa záver pripájam ešte pár aplikácii, ktoré by sa vám mohli hodiť.MySQL Workbench – Nástroj na správu MySQL servra (Obdoba MS SQL Management Studio)
Zdrojový kód:
sudo apt-get install mysql-workbench
GIMP – Asi najznámejší open source grafický editor Zdrojový kód:
sudo apt-get install gimp
Inkscape – Open source vektorový grafický editorZdrojový kód:
sudo apt-get install inkscape
Žiadne príspevky v diskusii.
Na prispievanie do diskusie musíte byť prihlásený.



 Knowledge base
Knowledge base

 Overený diskutujúci
Overený diskutujúci Správca
Správca