Snake v HTML5 – I. Popis riešenia a základná konštrukcia

V prvom diely seriálu o hre Snake v HTML5 si postavíme základ na implementáciu jej klonu za použitia HTML5 a Javascriptu.
Už je to takmer 20 rokov odkedy sa mi do rúk dostala Nokia 3210, čo bol predchodca dnes už legendárnej Nokie 3310, ktorá sa nezmazateľne vryla do pamäti mnohým. Nokia 3210 bola veľmi podarený telefón, ktorého sa podľa Wikipédie predalo cez 160 miliónov kusov. Jeho súčasťou bola aj hra Snake, ktorá sa v nástupníckej Nokii 3310 dočkala dokonca ďalších vylepšení. História samotnej hry siaha údajne až do roku 1976, kedy firma Gremlin Industries vytvorila hru s menom Blockade. V nasledujúcich pár článkoch si krok za krokom vytvoríme jednoduchý klon tejto hry.Princíp hry
Princíp hry bude jednoduchý. Hráč ovláda hada, ktorý sa pohybuje po hracom poli a zbiera potravu. Za každú zjedenú potravu dostane hráč bod a dĺžka hada sa zväčší. Hra sa končí, keď had narazí do ohraničenia hracej plochy, alebo sám do seba.Technické riešenie
Ako je už titulku napísane, na tvorbu hry použijeme nástroje, ktorý nám ponúka HTML5. Zostrojíme jednoduchú stránku, v ktorej strede bude Canvas, do ktorého budeme kresliť pomocou JavaScriptu. Na prehrávanie zvuku nám poslúži element Audio a na načítanie obrázkov použijeme objekt Image.
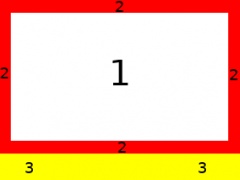
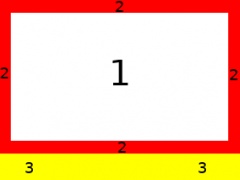
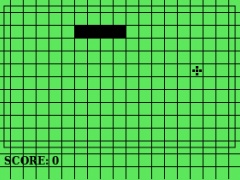
 Kresliacu plochu rozdelíme na 3 oblasti:
Kresliacu plochu rozdelíme na 3 oblasti:
1. Hracia plocha – oblasť, v ktorej sa bude pohybovať had.
2. Stena – ohraničuje hraciu plochu
3. Skóre – oblasť, kde budeme zobrazovať aktuálne skóre hráčaSamotná kresliaca plocha bude môcť zobraziť 19x14 pozícii. Za pozíciu sa považuje štvorec o veľkosti 15x15 px, ktorý bude reprezentovať stenu, časť hada, potravu, alebo voľné miesto. Voľné miesto využijeme aj na zobrazenie skóre. Celkovo teda kresliaca plocha bude mať rozmery 285 x 210 px. Pre samotný pohyb hada z toho vyčleníme región o veľkosti 17x10 pozícii. Aby sme mali čo kresliť, musíme si vytvoriť dátovú štruktúru, kde budeme mať aktuálny stav hry zaznamenaný. Potrebujeme vedieť aký je stav jednotlivých pozícii hracej plochy, v akom stave je samotná hra (či hra už prebieha, je pozastavená, alebo sa ešte len načítava), akým smerom sa hýbe had, aké je aktuálne skóre a podobne. Na tento účel si zadefinujeme niekoľko enumerátov, polí a objektov.Vykresľovanie aktuálneho stavu hry bude zabezpečované cez slučku vytvorenú pomocou metódy setTimeout.Toľko teórie, poďme si teraz postaviť základy, na ktorých budeme neskôr stavať.Vytvoríme si priečinok projektu, do ktorého pridáme 4 podpriečinky: audio, css, imgs a js. Už podľa názvu je jasné, na čo budú priečinky slúžiť. Do priečinku js si vytvoríme zatiaľ prázdny súbor game.js, do priečinku css súbor main.css a ostatné podpriečinky zatiaľ ostatnú prázdne. V hlavnom priečinku projektu vytvoríme index.html, do ktorého si nalinkujeme súbory game.js a main.css a vytvoríme si základný HTML kód s horizontálne aj vertikálne centrovaným elementom Canvas.Súbor index.html bude vyzerať nasledovne:
Ostatné texty v seriály
Princíp hry bude jednoduchý. Hráč ovláda hada, ktorý sa pohybuje po hracom poli a zbiera potravu. Za každú zjedenú potravu dostane hráč bod a dĺžka hada sa zväčší. Hra sa končí, keď had narazí do ohraničenia hracej plochy, alebo sám do seba.Technické riešenie
Ako je už titulku napísane, na tvorbu hry použijeme nástroje, ktorý nám ponúka HTML5. Zostrojíme jednoduchú stránku, v ktorej strede bude Canvas, do ktorého budeme kresliť pomocou JavaScriptu. Na prehrávanie zvuku nám poslúži element Audio a na načítanie obrázkov použijeme objekt Image.

Oblasti kresliacej plochy

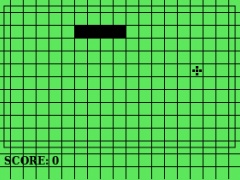
Pozície kresliacej plochy
1. Hracia plocha – oblasť, v ktorej sa bude pohybovať had.
2. Stena – ohraničuje hraciu plochu
3. Skóre – oblasť, kde budeme zobrazovať aktuálne skóre hráčaSamotná kresliaca plocha bude môcť zobraziť 19x14 pozícii. Za pozíciu sa považuje štvorec o veľkosti 15x15 px, ktorý bude reprezentovať stenu, časť hada, potravu, alebo voľné miesto. Voľné miesto využijeme aj na zobrazenie skóre. Celkovo teda kresliaca plocha bude mať rozmery 285 x 210 px. Pre samotný pohyb hada z toho vyčleníme región o veľkosti 17x10 pozícii. Aby sme mali čo kresliť, musíme si vytvoriť dátovú štruktúru, kde budeme mať aktuálny stav hry zaznamenaný. Potrebujeme vedieť aký je stav jednotlivých pozícii hracej plochy, v akom stave je samotná hra (či hra už prebieha, je pozastavená, alebo sa ešte len načítava), akým smerom sa hýbe had, aké je aktuálne skóre a podobne. Na tento účel si zadefinujeme niekoľko enumerátov, polí a objektov.Vykresľovanie aktuálneho stavu hry bude zabezpečované cez slučku vytvorenú pomocou metódy setTimeout.Toľko teórie, poďme si teraz postaviť základy, na ktorých budeme neskôr stavať.Vytvoríme si priečinok projektu, do ktorého pridáme 4 podpriečinky: audio, css, imgs a js. Už podľa názvu je jasné, na čo budú priečinky slúžiť. Do priečinku js si vytvoríme zatiaľ prázdny súbor game.js, do priečinku css súbor main.css a ostatné podpriečinky zatiaľ ostatnú prázdne. V hlavnom priečinku projektu vytvoríme index.html, do ktorého si nalinkujeme súbory game.js a main.css a vytvoríme si základný HTML kód s horizontálne aj vertikálne centrovaným elementom Canvas.Súbor index.html bude vyzerať nasledovne:
Zdrojový kód:
<!DOCTYPE html>
<html lang="sk">
<head>
<meta charset="utf-8">
<title>Snake</title>
<link type="text/css" rel="StyleSheet" href="css/main.css" />
<script type="text/javascript" src="js/game.js"></script>
</head>
<body>
<div id="centerdiv">
<canvas id="gamecanvas" width="285" height="210">
</canvas>
</div>
</body>
</html>
Na elementy v HTML kóde aplikujeme štýly cez súbor main.css<html lang="sk">
<head>
<meta charset="utf-8">
<title>Snake</title>
<link type="text/css" rel="StyleSheet" href="css/main.css" />
<script type="text/javascript" src="js/game.js"></script>
</head>
<body>
<div id="centerdiv">
<canvas id="gamecanvas" width="285" height="210">
</canvas>
</div>
</body>
</html>
Zdrojový kód:
html, body
{
margin:0px;
padding:0px;
height:100%;
}#centerdiv
{
height:100%;
background-color:black;
display:flex;
justify-content: center;
align-items: center;
}#gamecanvas
{
background-color: #5ce75c;
}
Tí pozornejší z vás si určite všimli, že rozmery canvasu som definoval priamo na úrovni HTML. Pôvodne boli rozmery zadefinované v štýloch, no vykresľovanie na canvas nefungovalo korektne (rozmazané čiary a nesprávne pozície kreslených objektov). Po zadefinovaní rozmerov priamo v HTML sa tento problém vyriešil. Neskôr som si všimol poznámky na portáli w3schools.com, že atribúty width a height by mali byť vždy zadefinované priamo v HTML tagu.V nasledujúcom diely tohto seriálu začneme s implementáciou samotnej hernej logiky.
{
margin:0px;
padding:0px;
height:100%;
}#centerdiv
{
height:100%;
background-color:black;
display:flex;
justify-content: center;
align-items: center;
}#gamecanvas
{
background-color: #5ce75c;
}
| Snake v HTML5 – I. Popis riešenia a základná konštrukcia |  0 0 |
| Snake v HTML5 – II. Herná logika 1/2 |  0 0 |
| ... | |
| Snake v HTML5 – IV. Zvukové efekty |  0 0 |
Žiadne príspevky v diskusii.
Na prispievanie do diskusie musíte byť prihlásený.



 Knowledge base
Knowledge base

 Overený diskutujúci
Overený diskutujúci Správca
Správca