Tetris v HTML5 – I. Popis riešenia a základná konštrukcia

V prvom dieli tohto seriálu sa "pozrieme na zúbok" hre Tetris a vytvoríme si základnú konštrukciu na ktorej budeme neskôr stavať.
História hry Tetris sa začala písať 6. júna 1984, kedy ju jej autor predstavil verejnosti. Vytvoril ju sovietsky vedec Alexej Pažitnov. Samotný názov pochádza z gréckeho slova tetra (štyri). Hra sa stala natoľko populárnou, že vzniklo množstvo jej klonov na takmer všetky možné platformy. Cieľom tohto seriálu bude vytvoriť klon tejto hry za použitia JavaScriptu a HTML.
Postupne si vyskladáme hraciu plochu, hernú logiku, jednotlivé dielce, ukazovateľ skóre a pod. Pravidlá hry
Pravidlá hry
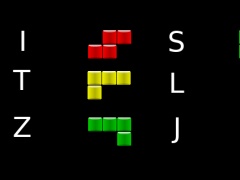
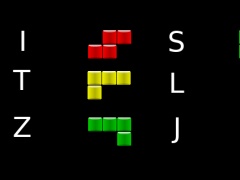
Z hornej časti hracieho poľa postupne po jednom padajú kocky (nazývané aj tetromína), ktoré sú zložené zo štyroch dielikov, usporiadaných do rôznych tvarov. Celkovo poznáme sedem tvarov kociek, pomenovaných podľa písmen ktoré reprezentujú: L, J, O, T, S, Z a I.Cieľom hry je poukladať kocky tak, aby sa zaplnili všetky prázdne miesta v riadkoch hracieho poľa. Riadky, ktoré sa hráčovi podarili zaplniť, budú z hracieho poľa vymazané a všetky riadky nad nimi sa posunú na ich miesto. Čím viac riadkov sa hráčovi podarí vymazať jedným položením kocky, tým viac bodov získa. Po určitom počte vymazaných riadkov sa zvýši úroveň hry (level), čím sa rýchlosť padajúcich kociek zrýchli. Zároveň však platí, že čím vyšší level, tým viac bodov hráč získa vymazaním riadkov. Hra sa skončí, keď už nie je dostatok miesta na to, aby mohla do hracieho poľa pribudnúť ďalšia kocka. Popis riešenia
Popis riešenia
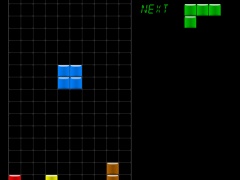
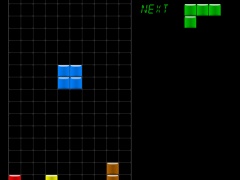
Na stránke si vytvoríme Canvas s rozmermi 520 x 525 px, ktorý bude centrovaný na stránke s čiernym pozadím. Rozdelíme ho na dve časti, ľavú a pravú. V ľavej časti bude samotné hracie pole a v pravej budú ukazovatele skóre, levelu a náhľadu nasledujúcej kocky.Hracie pole rozdelíme na menšie políčka, v ktorých sa budujú jednotlivé kocky pohybovať. Pole bude obsahovať desať políčok na šírku a dvadsať na výšku. Jednotlivé padajúce kocky budú zložené z dielikov náhodnej farby (modrá, hnedá, zelená, žltá, červená a fialová). Údaje o skóre a aktuálnom levely budú zobrazované pomocou hodnoty vyskladanej z obrázkov „digitálnych číslic“.Hra sa bude ovládať šípkami, medzerníkom a enterom. Šípkami v pravo a v ľavo budeme meniť smer padajúcich kociek, šípka nahor bude kocku rotovať a šípka nadol bude zrýchľovať pohyb smerom dole. Medzerník slúži na okamžité uloženie kocky na spodok hracej plochy a Enter bude slúžiť na reštart hry. Systém bodovania vytvoríme podľa príkladu z wikipédie (viď odkaz v časti použité zdroje v spodnej časti). Základná konštrukcia
Vytvoríme si priečinok pre projekt so súborom index.html a podpriečinkami audio, css, imgs a js. Do súboru index.html vložíme nasledujúci kód:
> link <
Ostatné texty v seriály
Postupne si vyskladáme hraciu plochu, hernú logiku, jednotlivé dielce, ukazovateľ skóre a pod.

Kocky
Z hornej časti hracieho poľa postupne po jednom padajú kocky (nazývané aj tetromína), ktoré sú zložené zo štyroch dielikov, usporiadaných do rôznych tvarov. Celkovo poznáme sedem tvarov kociek, pomenovaných podľa písmen ktoré reprezentujú: L, J, O, T, S, Z a I.Cieľom hry je poukladať kocky tak, aby sa zaplnili všetky prázdne miesta v riadkoch hracieho poľa. Riadky, ktoré sa hráčovi podarili zaplniť, budú z hracieho poľa vymazané a všetky riadky nad nimi sa posunú na ich miesto. Čím viac riadkov sa hráčovi podarí vymazať jedným položením kocky, tým viac bodov získa. Po určitom počte vymazaných riadkov sa zvýši úroveň hry (level), čím sa rýchlosť padajúcich kociek zrýchli. Zároveň však platí, že čím vyšší level, tým viac bodov hráč získa vymazaním riadkov. Hra sa skončí, keď už nie je dostatok miesta na to, aby mohla do hracieho poľa pribudnúť ďalšia kocka.

Výsledný vzhľad hry
Na stránke si vytvoríme Canvas s rozmermi 520 x 525 px, ktorý bude centrovaný na stránke s čiernym pozadím. Rozdelíme ho na dve časti, ľavú a pravú. V ľavej časti bude samotné hracie pole a v pravej budú ukazovatele skóre, levelu a náhľadu nasledujúcej kocky.Hracie pole rozdelíme na menšie políčka, v ktorých sa budujú jednotlivé kocky pohybovať. Pole bude obsahovať desať políčok na šírku a dvadsať na výšku. Jednotlivé padajúce kocky budú zložené z dielikov náhodnej farby (modrá, hnedá, zelená, žltá, červená a fialová). Údaje o skóre a aktuálnom levely budú zobrazované pomocou hodnoty vyskladanej z obrázkov „digitálnych číslic“.Hra sa bude ovládať šípkami, medzerníkom a enterom. Šípkami v pravo a v ľavo budeme meniť smer padajúcich kociek, šípka nahor bude kocku rotovať a šípka nadol bude zrýchľovať pohyb smerom dole. Medzerník slúži na okamžité uloženie kocky na spodok hracej plochy a Enter bude slúžiť na reštart hry. Systém bodovania vytvoríme podľa príkladu z wikipédie (viď odkaz v časti použité zdroje v spodnej časti). Základná konštrukcia
Vytvoríme si priečinok pre projekt so súborom index.html a podpriečinkami audio, css, imgs a js. Do súboru index.html vložíme nasledujúci kód:
Zdrojový kód:
<!DOCTYPE html>
<html lang="sk">
<head>
<meta charset="utf-8">
<title>Tetris</title>
<link type="text/css" rel="StyleSheet" href="css/main.css" />
<script type="text/javascript" src="js/game.js"></script>
</head>
<body onload="Game.LoadGame();">
<div id="centerdiv">
<canvas id="gamecanvas" width="520" height="525">
</canvas>
</div>
</body>
</html>
Vytvorili sme základnú konštrukciu stránky, ktorá obsahuje canvas zarovnaný na stred a taktiež linkuje externé súbory do stránky. Ako už z kódu vyplýva, budeme potrebovať vytvoriť ešte súbory game.js v priečinku v js a main.css v css.Súbor game.js bude zatiaľ obsahovať objekt Game s funkciou LoadGame:<html lang="sk">
<head>
<meta charset="utf-8">
<title>Tetris</title>
<link type="text/css" rel="StyleSheet" href="css/main.css" />
<script type="text/javascript" src="js/game.js"></script>
</head>
<body onload="Game.LoadGame();">
<div id="centerdiv">
<canvas id="gamecanvas" width="520" height="525">
</canvas>
</div>
</body>
</html>
Zdrojový kód:
var Game = {
LoadGame: function ()
{
alert('OK');
}
};
Ani v main.css nebude nič zložité:LoadGame: function ()
{
alert('OK');
}
};
Zdrojový kód:
html, body
{
margin:0px;
padding:0px;
height:100%;
background-color:black;
}#centerdiv
{
height:100%;
display:flex;
justify-content: center;
align-items: center;
}
Projekt môžeme uložiť a po spustení stránky v prehliadači by sa malo zobraziť hlásenie „OK“. Týmto sme si pripravili základ hry na ktorom budeme v nasledujúcich dieloch seriálu stavať.Použité zdrojeTetris - Wikipédia{
margin:0px;
padding:0px;
height:100%;
background-color:black;
}#centerdiv
{
height:100%;
display:flex;
justify-content: center;
align-items: center;
}
> link <
| Tetris v HTML5 – I. Popis riešenia a základná konštrukcia |  0 0 |
| Tetris v HTML5 – II. Herná logika 1/4 |  0 0 |
| ... | |
| Tetris v HTML5 – V. Herná logika 4/4 |  2 2 |
Žiadne príspevky v diskusii.
Na prispievanie do diskusie musíte byť prihlásený.



 Knowledge base
Knowledge base

 Overený diskutujúci
Overený diskutujúci Správca
Správca